2014盛行与即将消逝的网页设计趋势
编辑/Spiral@顶尖文案TOPYS
(TOPYS友情提醒:点击图片可跳转至作为案例的网站页面)
过去两年来,我们见证了网页设计不可思议的变化,继而预测下一股可能出现的热潮。不管怎样,关于今年哪些趋势将会盛行,哪些将会消逝,我已经有些自己的预感了。看看你是否与我不谋而合!
(这是2013年网页设计趋势回顾)
即将盛行的趋势
有几种趋势即将到来,每一种都令我兴奋不已。今年的设计圈将大有看点,因为我觉得有一大堆变化即将发生,导致激动人心的走向。
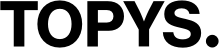
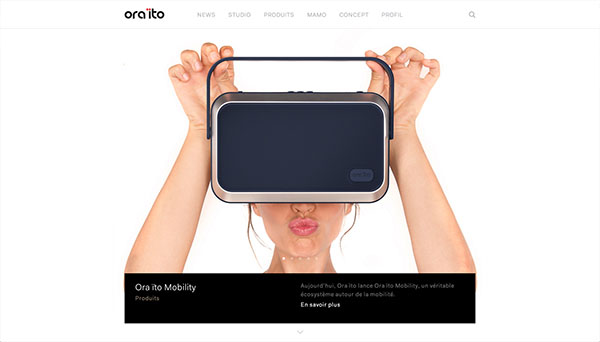
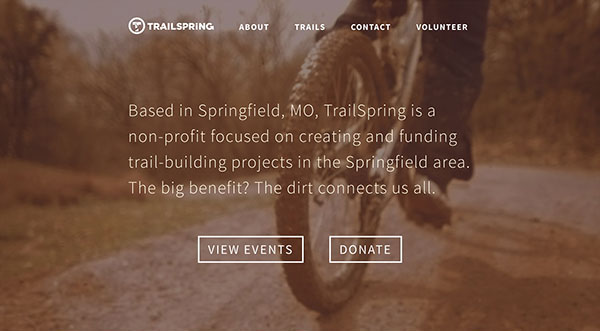
模糊背景
多亏去年夏天的iOS7发布,设计师们像发疯般地将它作为灵感来源。其中诞生了一种出色的趋势,模糊背景被更多地使用。这个概念是指你当前所在的界面盖在前一个的上面。想想水雾弥漫的浴室门,它的背景就是模糊的。它确实是种非常酷的趋势,因为很多这类背景创造出了相当美观的非线性渐变。
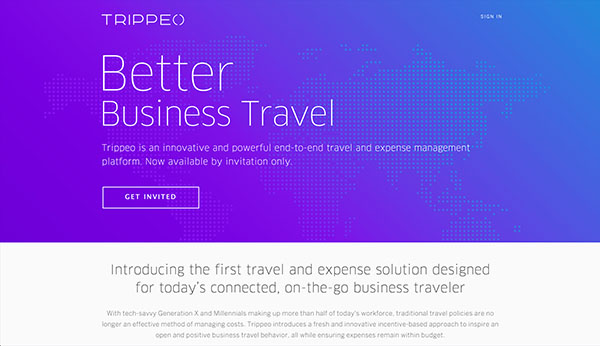
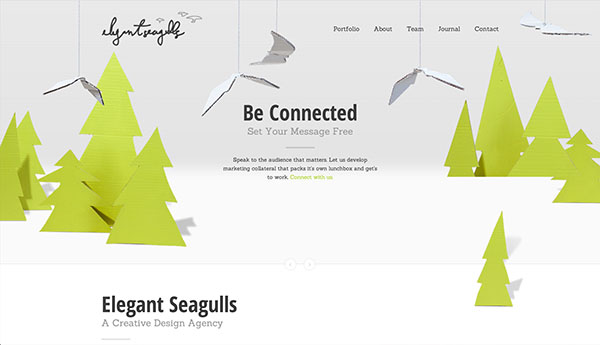
简单的动画
从iOS7中诞生的另一个趋势,就是简单的动画效果。在网站和app中随处可见,它们是一些精妙的动画,为设计增添释义和个性。你可以在手势操作中发现它的身影,比如当你在信息中上下移动聊天气泡时,它们会相互碰撞。点击事件中也有,当你点击导航,它不是直接出现,而是向下滚动出现。CSS动画和变换的广泛使用,造就了诸多此类效果。
简单的配色
过去一年里,大胆明亮的颜色已经为自己正名了。不过,使用亮色的微妙浅色搭配也一样。我说这个趋势时,基本上是指Google。很多他们的UI广泛使用了浅灰色和少量微妙的颜色,让网站看上去轻巧干净。
更棒的用户体验
还有一种由来已久的趋势,在网页设计中提升用户体验。我觉得这一点只会日趋重要。有一场重大的运动正在进行,旨在将用户体验与商业战略相结合,在网站和app上提供更好的整体体验。这确实是商业中相当重大和明智的转变,当然,它们两者是相辅相成的。
更多的滚动,更少的点击
研究者发现,用户更喜欢滚动而非点击(http://olivianbreda.com/click-to-scroll/)。这一点解释了单页网站或只是长页面为何能如此成功。当你将故事性与用户体验相结合时,总会产生长篇叙事。我认为各网站会在这一点上进行越来越多的实验。我的意思不是说这些网页会一直滚到互联网的尽头,我是指各网站会先尝试滚动的设计,然后才是划分为独立页面的方案。
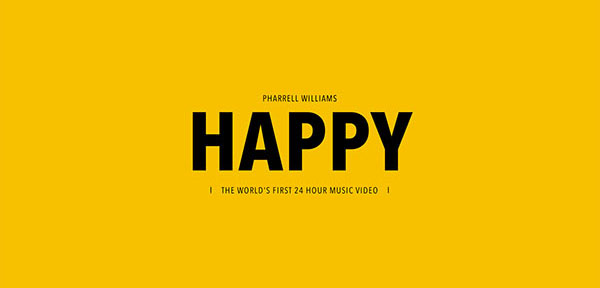
大字体
网页字体也获得了高度关注。随着SVG图标字体的崛起,它们也变得越来越受欢迎。当我思考网页字体时,我所想的是将大字体整合进设计当中。它们圆滑、浑厚,也很美观,但不只限于此。目前,Iconic的奇才正在掀起一场图标字体的革命,他们在尝试创作响应式图标。
私人化内容
人们不喜欢没有人情味的东西,尤其在网上。一想到与机器甚至另一个企业打交道,他们就没有好感。因此,你会看到一些创业公司去除了他们网站上那些优雅的内容,却凭公司背后活生生的人物脱颖而出。内容为王,这是你和你的在线读者联系的唯一方式。你得将它个性化。让你的文章和图片显得友好、厚脸皮或是古怪,这样便能让用户与你建立联系。
糟糕的趋势
另一方面,今年有一些东西会变得越来越罕见。见证设计和行业趋势变化确实是件了不起的事情。你不觉得吗?无论怎样,对于这点你不必太难过。
低画质的照片与视频
作为设计师,囤积照片一直是个坏主意。不管怎样,你是否注意到近一两年来,照片的画质总体在上升?它绝对与更大尺寸的图片作为设计元素来使用有关,比如图片放大充满整个页头的宽度与高度。想到画质糟糕的图片正在淡出历史舞台,真是让人心情愉悦。整个行业把照片画质的标准定得非常高——它也应该如此——因为图片也是内容的一部分,画质会成就或破坏一件设计与公司品牌。无需多说,我觉得这一段陈述对于视频的画质也是一样。
扁平与拟物
扁平与拟物设计之争已经逐渐被淡忘。我坚定地相信这两个极端都将被淘汰,取而代之,我们会看到更多介于两者之间的界面,它们有着微妙的渐变和讨喜的阴影。我觉得扁平与拟物这两者的粉丝,不得不将它们吸收融合,它们都只是一种趋势,两者都会走到尽头。如果你愿意的话,为两者找到某种妥协吧。
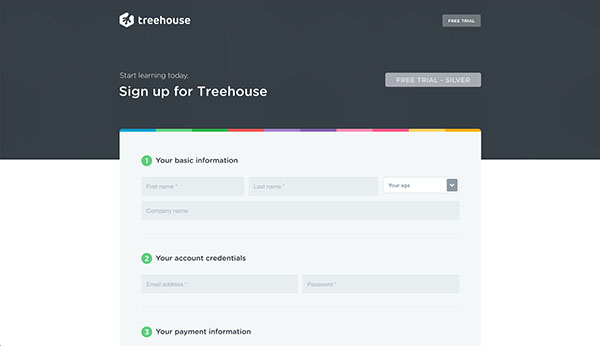
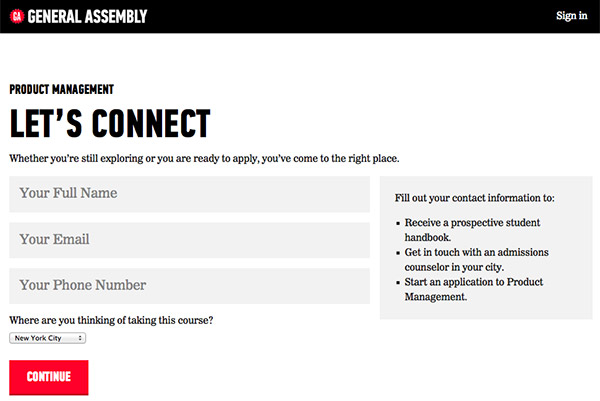
冗长的表单
随着极简主义的兴起,我注意到表单的填写正在变得更简单。这是因为公司最终听取了用户调研的意见,人们不喜欢在网上填写表单。表单越大越长,用户就越难顺利填完。你多久一次能见到不需要重复确认email和密码的表单?无论是多久,你会看到更多这样的设计。而那些询问你生活中的每个细节,还有你生的第一个小孩,就仅仅为了注册一个免费email的笨拙讨厌的表单,会逐渐减少。
via Cola Chan